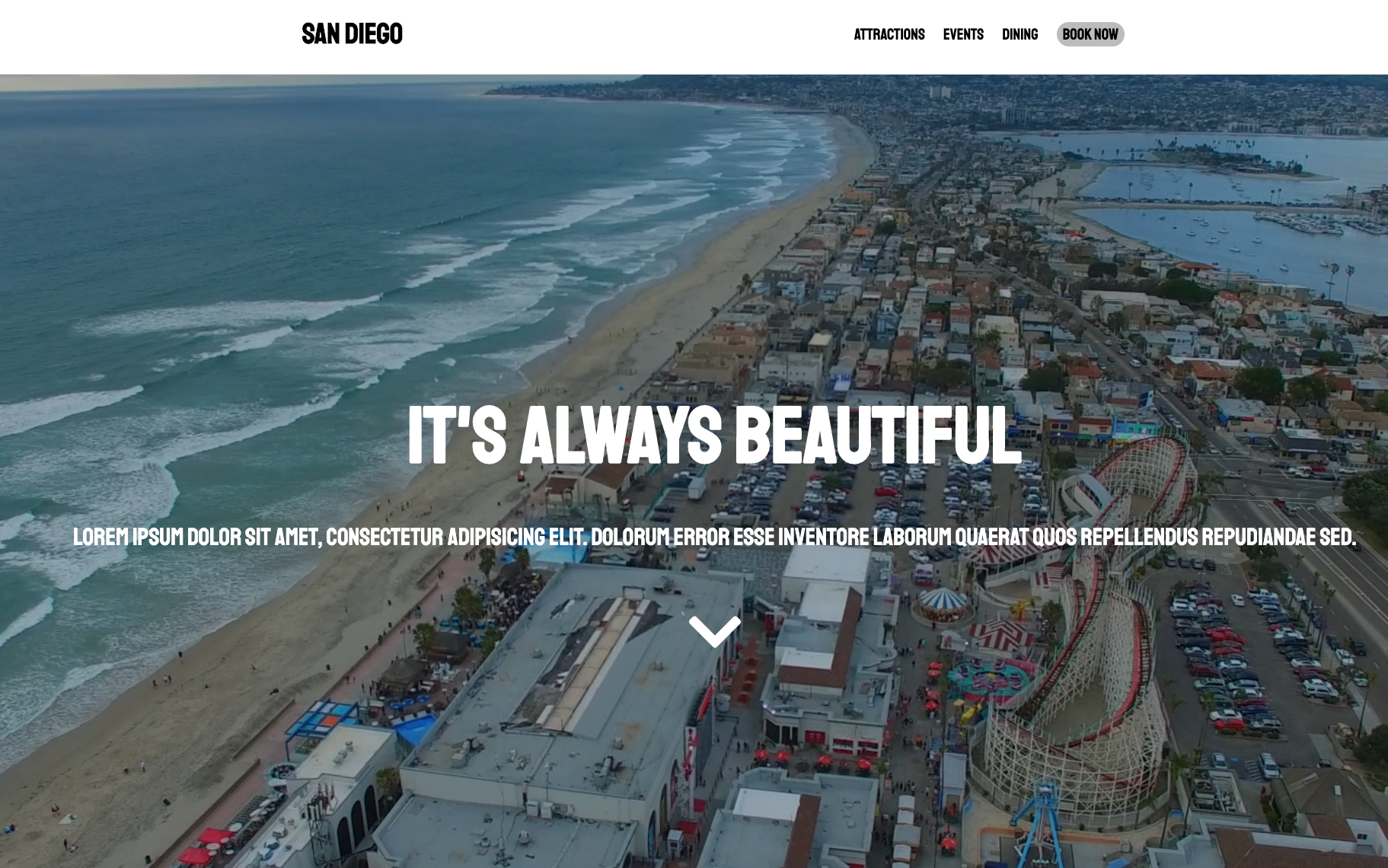
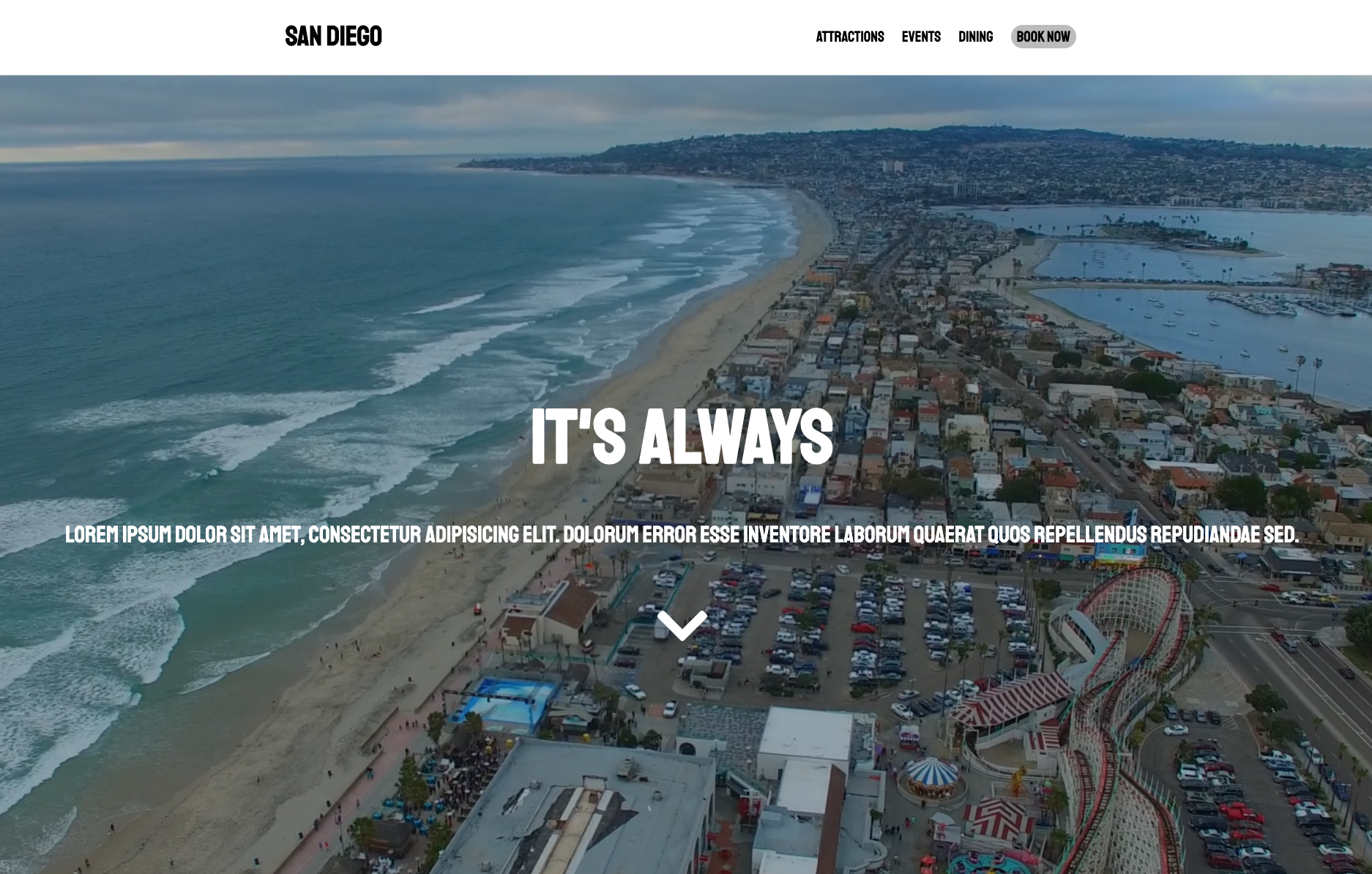
Visit San Diego

Overview
View CodeRole: Front-End Developer
Timeline: February - March 2020
Skills: Wire Framing, Designing
Tools: HTML, CSS, SCSS, Git, Figma
Purpose: To design and create a mock-up travel website for the city of San Diego. This was HTML/CSS mastery project for my 2019-2020 Computer Science Course, taught by Mr. Whalen at Staten Island Technical High School.
The Process

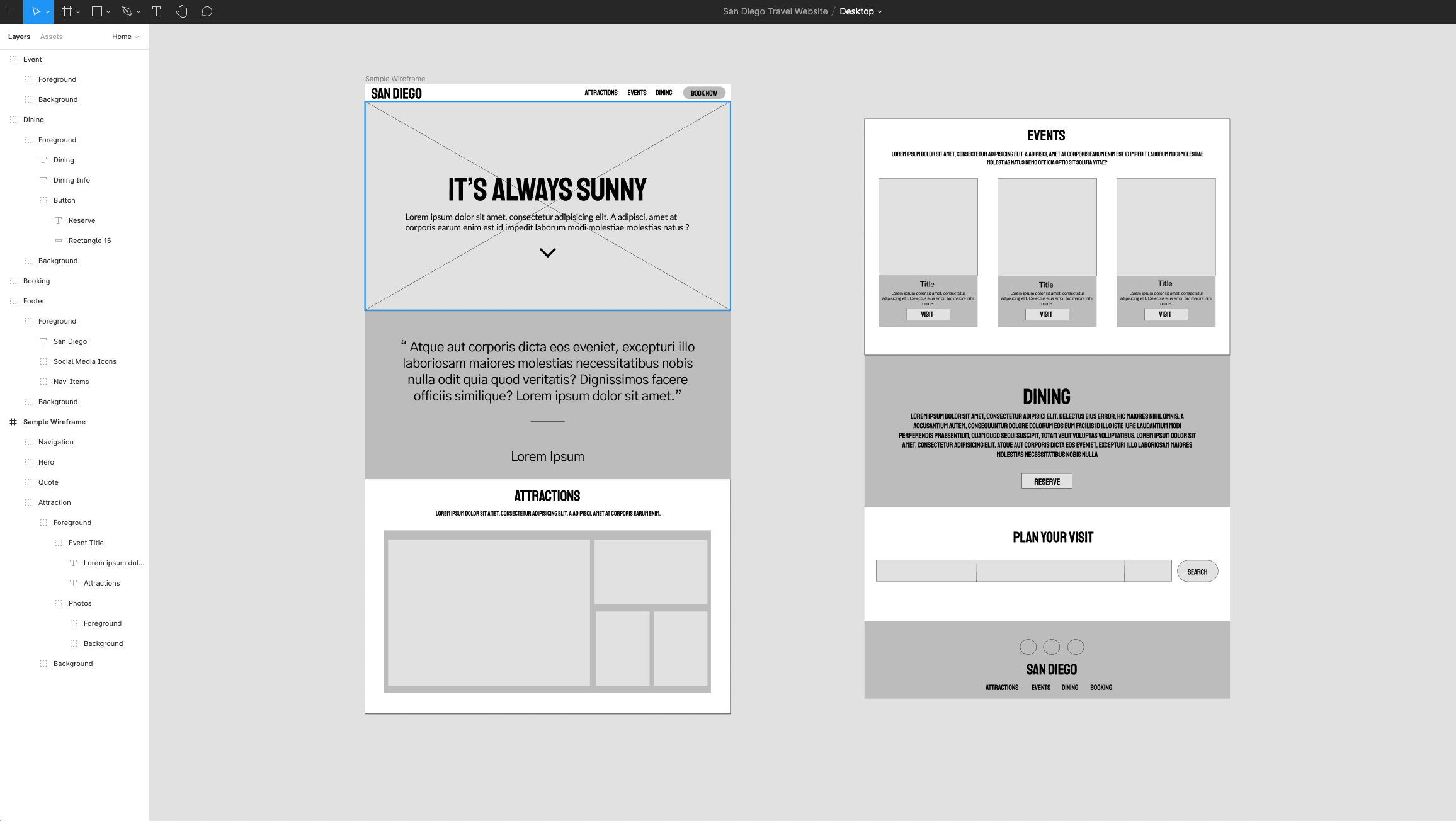
Section Title: Wire Framing and Designing
Timeline: February 2020
Completed:
Description:
I started my website creating process, by writing a list of the sections I wanted to include. After that I used Figma, a wire-framing tool, to plan out how each section would look and where everything in the website would be located. I picked the fonts and colors I would use in my website. I also researched travel websites, and took inspiration and ideas from their designs.

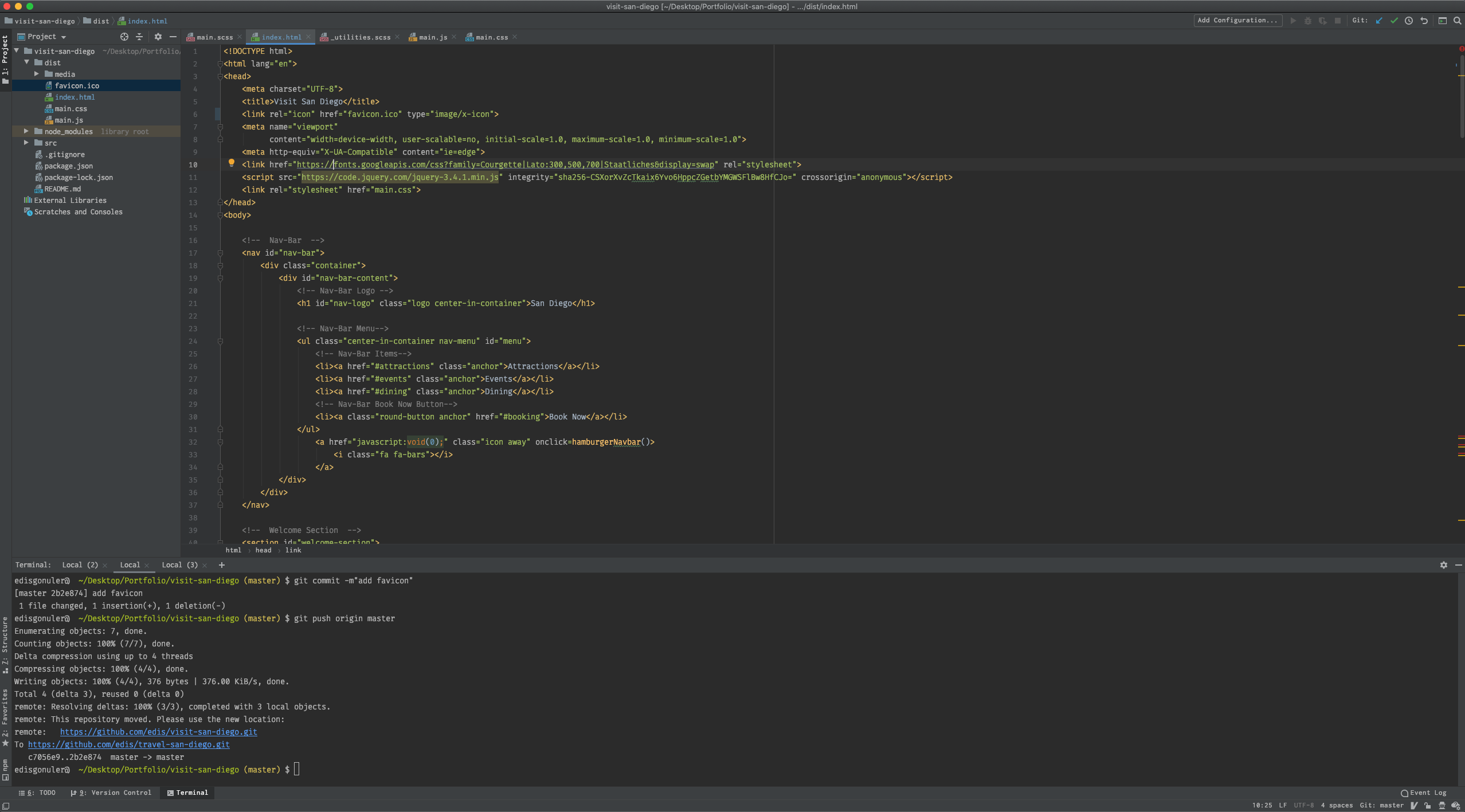
Section Title: Coding
Timeline: Late February - Early March 2020
Completed:
Description:
I used HTML, CSS, and SCSS to create the website. For each section, I first wrote the code for Desktop and then I wrote the media queries for mobile and tablet. To compile the SCSS to CSS, I used Node Package Manager(NPM) and linked it to the HTML. I used the Git Version Control System to commit my code.

Section Title: Deploying
Timeline: Mid-March 2020
Completed:
Description:
After completing the website, I added a favicon and pushed my code to Github. Then I deployed the website by linking my Netlify account to my Github. The code for the project can be publicly viewed on Github and the for the website can also be found there.